Case Study: Creating a Virtual Sports Class Hub for Fitness Instruction
Use Case: Developing Tomek Florja's Fitness Website - Virtual Sports Class Hub
In today’s digital world, having a strong online presence is crucial. For Tomek Florja, a fitness instructor facing challenges due to the pandemic, creating a standout website was essential. Here’s how we brought Tomek’s vision to life, integrating WordPress, Elementor, Membership Pro, and WooCommerce to create a fitness website that’s not just functional but exceptional.

Step 1: Initial Consultation and Requirements Gathering
We began by having detailed conversations with Tomek to fully understand his needs and goals for the website. We discussed his target audience, his services, and what he wanted to achieve online. We also reviewed other fitness websites to identify best practices and gain insights into what works in the industry. This process was key in helping us create a clear, strategic plan for the website.
Several important components were identified to support Tomek’s business:
E-commerce Store:
We integrated WooCommerce to handle the sale of fitness class packages, memberships, and individual sessions.
The store needed to be user-friendly, offering both one-time purchases and subscription options.
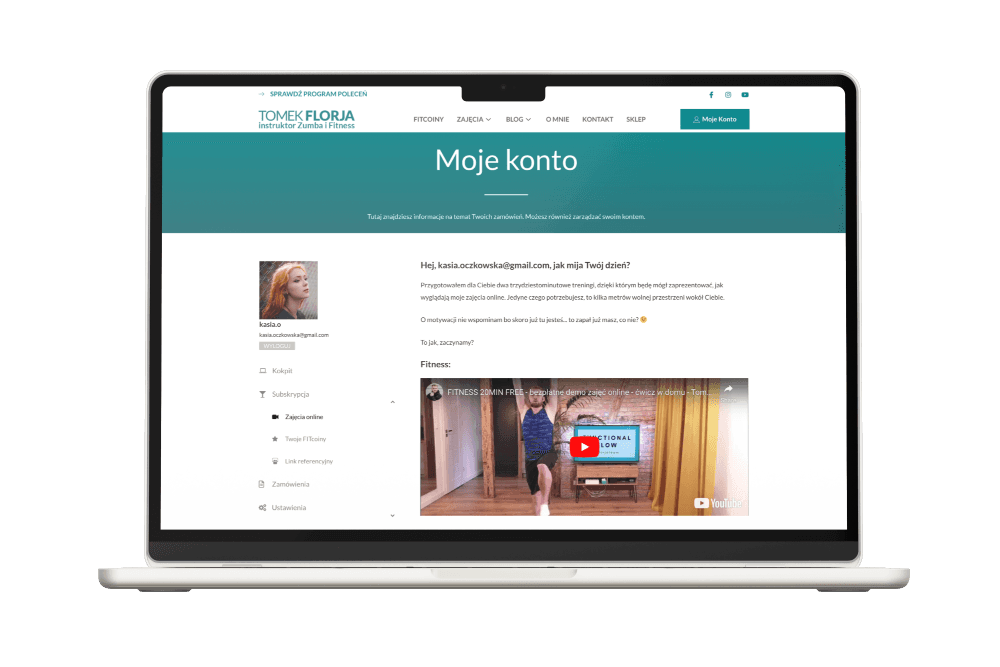
User Panel:
A dedicated user panel was created, allowing clients to manage their profiles, view purchased classes, and track membership status.
Users could also monitor their earned points in the loyalty program and redeem rewards.
Gated Content for Members:
One of the key features was the ability to offer exclusive, gated content for members. This included access to online fitness classes and special offers.
Only paying members could access certain sections of the site, ensuring the content's exclusivity and value.
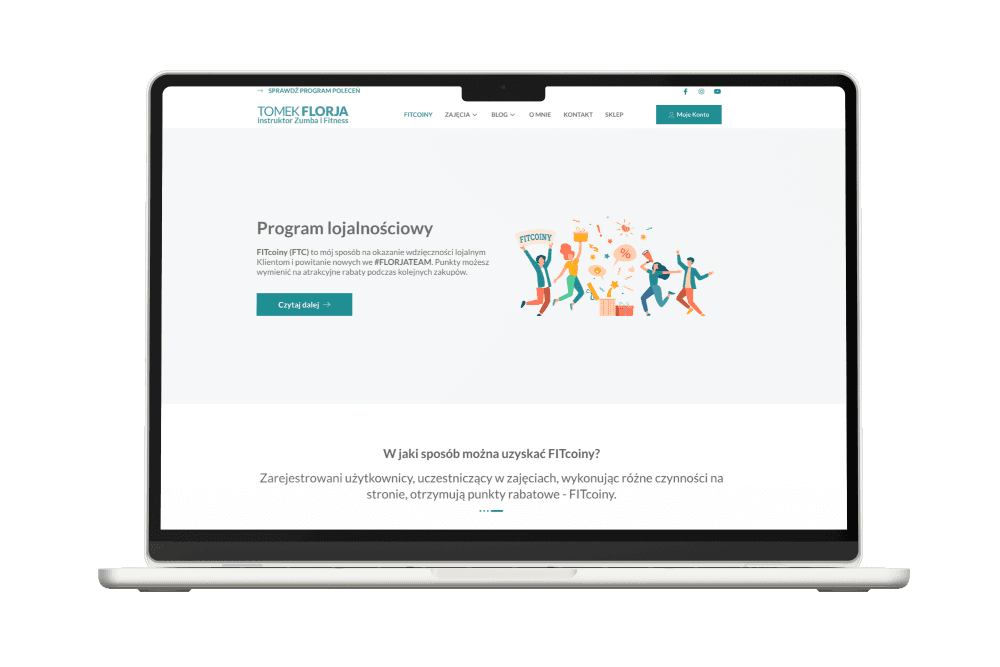
Loyalty Program:
We implemented the "FITcoins" loyalty program, where users could earn points for purchases and referrals.
These points could be redeemed for discounts on future classes or memberships, encouraging repeat business and boosting customer loyalty.
Each component was essential to building a well-rounded, functional platform that not only met Tomek's current needs but also supported future growth.
Step 2: Domain Registration and Hosting Setup
We secured the domain tomekflorja.pl and set up hosting. Choosing a good hosting provider that works well with WordPress was key to ensuring the site would be fast and reliable from the start.
Step 3: Content Strategy and Planning
Next, we planned the website’s content. We created a layout that included a homepage to attract visitors, an about page to tell Tomek’s story, and service pages with details on classes and pricing. This content was designed to be clear and engaging.
Step 4: Design and Layout with Elementor
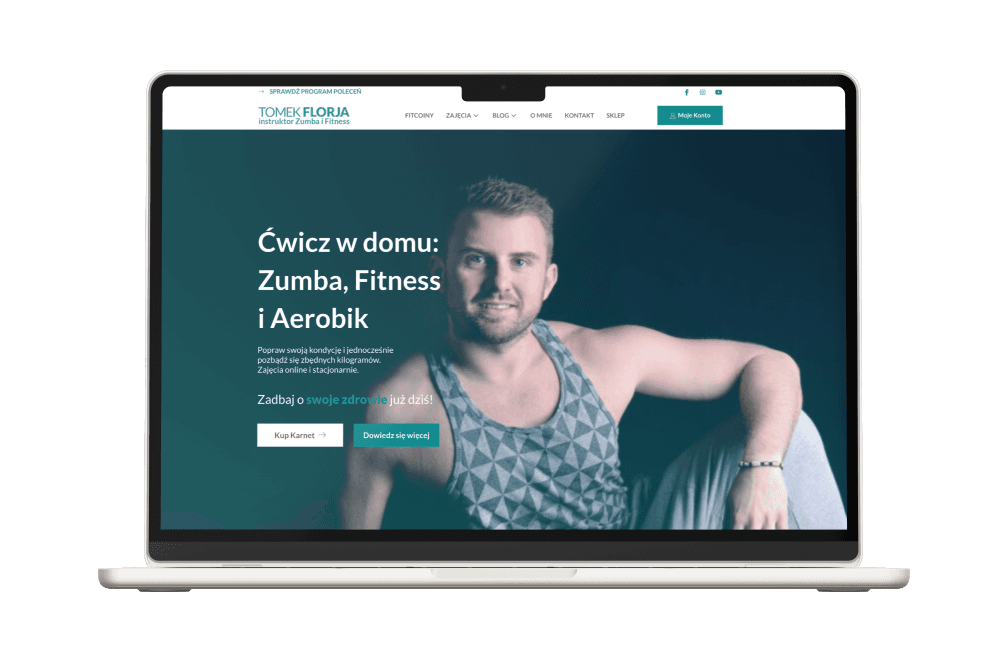
Using Elementor, we designed a user-friendly and visually appealing website. We created mockups to ensure everything looked great and worked well on all devices. The design matched Tomek’s brand and made it easy for visitors to navigate.
Step 5: Development and Plugin Integration
With WordPress in place, we integrated key plugins to enhance the site's functionality. Elementor was used to create a professional, responsive design. For managing memberships, Membership Pro was implemented, allowing easy control of member access and gated content. WooCommerce was set up to handle payments, bookings, and class purchases.
Additionally, we integrated Przelewy24, a popular Polish payment provider, ensuring secure and local-friendly transactions for Tomek’s clients. To encourage repeat business, we also implemented a loyalty program (FITcoins), allowing users to earn points on purchases and referrals, redeemable for future discounts. Each tool was configured to meet Tomek’s needs and ensure smooth, efficient operations.

Step 6: Content Population
We filled the website with content about classes, pricing, and Tomek’s qualifications. We also added media, such as images and videos, ensuring they were optimized for fast loading. The site was now packed with valuable information.

Step 7: SEO and User Experience Optimization
To make sure people could easily find Tomek's website, we optimized it for search engines. This involved adding relevant keywords, improving meta descriptions, and ensuring all content was SEO-friendly. We also focused on enhancing the user experience, making sure the site was intuitive to navigate and responsive on all devices.
In addition, we connected the site to Google Search Console to monitor its performance. By regularly tracking search data and making continuous improvements, we ensured the website remained visible and effective in attracting new visitors.
Step 8: Implementing MailerLite for Client Communication
To manage communication with subscribers and clients, we implemented MailerLite as our email marketing tool. We organized multiple email lists to track customer activity, allowing us to identify who was active and who needed re-engagement. Personalized re-engagement campaigns were set up, offering tailored discounts to inactive clients, helping to bring them back to Tomek’s classes. This approach ensured ongoing communication with customers, improving retention and encouraging repeat business.
Step 9: Testing and Quality Assurance
Before launching, we thoroughly tested every aspect of the website. We checked the booking system, payment processing, and ensured compatibility across different browsers and devices. Any issues were quickly fixed to guarantee the site would run smoothly once it went live.
To gather early feedback, we invited friends and family as early adopters to test the site. They helped us identify any last-minute improvements, ensuring everything was user-friendly. As a bonus for their participation, we offered exclusive in-store discount codes, rewarding them for their support and encouraging future engagement before the official launch.
Step 10: Launch and Post-Launch Support
When the website went live, we set up performance-tracking tools to monitor traffic, user behavior, and conversions. We announced the launch through social media and other channels, driving initial traffic to the site. Post-launch support allowed us to quickly address any issues and ensure the site continued running smoothly.
However, WordPress isn't without its challenges. We encountered some issues, such as database inefficiencies, which can slow down site performance as the user base grows. Outdated plugins posed security risks and required frequent updates to avoid vulnerabilities. Additionally, compatibility between plugins sometimes caused conflicts, and limited scalability became a concern as the site expanded. These issues highlight the need for regular maintenance and technical support to keep the platform stable.
Step 11: Review and Continuous Improvement
Finally, we reviewed the website’s performance and gathered feedback. We used this information to make improvements and keep the site updated. This ongoing process helps ensure the website continues to meet Tomek’s needs and those of his visitors.

By integrating WordPress, Elementor, Membership Pro, and WooCommerce, we created a fitness website that’s not just functional but exceptional. Each step of the process was tailored to build a platform that supports Tomek’s business goals and resonates with his audience. We also set up marketing automation, streamlining communication with customers through automated emails and personalized offers, helping Tomek stay connected with his audience effortlessly.
To ensure a smooth transition, we provided a detailed handover, including comprehensive documentation and tutorials, empowering Tomek to manage the site independently. This case study highlights the importance of a strategic approach to web development, the power of automation, and the value of ongoing optimization for long-term success.